Hello friends, in today’s post, we are being given to you about how to make html and css div ( how to make div in html and css), so let’s start
how to make div in html and css
If you want to create box through html and css then you need html and css for that
To make the div a box, its height and width have to be defined so that what size box you want to create.
So first of all we will define height and width in you css
After that the div tag is defined in the body tag.
Whose css is being given to you below
<style>
#outer
{
height: 300px;
width: 600px;
background: green;
}
</style>
In this you can see that an id has been taken, whose id is named outer, in this id the height and width have been defined and the background has also been defined in it.
This id defines the size you want to create. The css is always defined in the style tag inside the head tag. The properties of the css are defined.
See More Topics-
And the div tag is defined in the body tag, the id attribute is defined in the div whose name of the value of id, you can see the name of that id inside the style tag and the property of css on that id.
<body>
<div id="outer">
</div>
</body>
You can see its full code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fullstackgyan</title>
<style>
#outer
{
height: 200px;
width: 300px;
background: red;
}
</style>
</head>
<body>
<div id="outer">
</div>
</body>
</html>

After this we will now divide this box, in which the name of this id has been named top and button respectively.
Which you css code is being given to you below
<style>
#outer
{
height: 200px;
width: 300px;
background: red;
}
#top
{
height: 100px;
width: 300px;
background: blue;
}
#button
{
height: 100px;
width: 300px;
background: orange;
}
</style>
In this you can see that we divide the outer id according to its height, but in our case we divide it into two parts, in which the name of that id is given to top and button.
Both this create id top and button are defined in div tag
which you can see below
<body>
<div id="outer">
<div id="top"></div>
<div id="button"></div>
</div>
</body>
In this code you can see that div has been created inside the div whose id is outer because outer represents the size of your box, so inside you div is defined.
Its code is being given to you below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fullstackgyan</title>
<style>
#outer
{
height: 200px;
width: 300px;
background: red;
}
#top
{
height: 100px;
width: 300px;
background: blue;
}
#button
{
height: 100px;
width: 300px;
background: orange;
}
</style>
</head>
<body>
<div id="outer">
<div id="top"></div>
<div id="button"></div>
</div>
</body>
</html>

After this, according to the diagram, we will divide the top id according to the width of the top id, its css is being given below.
<style>
#outer
{
height: 200px;
width: 300px;
background: red;
}
#top
{
height: 100px;
width: 300px;
background: blue;
}
#top1
{
height: 100px;
width: 150px;
background: green;
}
#top2
{
height: 100px;
width: 150px;
}
#button
{
height: 100px;
width: 300px;
background: orange;
}
</style>
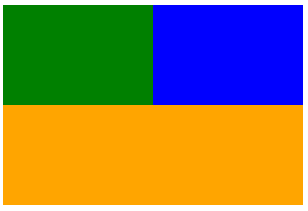
In this you can see that considering the top id as the parent (main) id, it has been divided into two parts, whose id is named top1 and top 2 respectively.
which is defined in the body section
<body>
<div id="outer">
<div id="top">
<div id="top1"></div>
<div id="top2"></div>
</div>
<div id="button"></div>
</div>
</body>
In this you can see that the div tag whose id is top has been divided into two parts whose id is named top1 and top2.
Its complete code is given below
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fullstackgyan</title>
<style>
#outer
{
height: 200px;
width: 300px;
background: red;
}
#top
{
height: 100px;
width: 300px;
background: blue;
}
#top1
{
height: 100px;
width: 150px;
background: green;
}
#top2
{
height: 100px;
width: 150px;
}
#button
{
height: 100px;
width: 300px;
background: orange;
}
</style>
</head>
<body>
<div id="outer">
<div id="top">
<div id="top1"></div>
<div id="top2"></div>
</div>
<div id="button"></div>
</div>
</body>
</html>

Its diagram is being given below.
Just as you div whose id was top has been divided into two parts, similarly we button id whose div tag is divided into three parts whose css is being given to you below.
<style>
#outer
{
height: 200px;
width: 300px;
background: red;
}
#top
{
height: 100px;
width: 300px;
background: blue;
}
#top1
{
height: 100px;
width: 150px;
background: green;
}
#top2
{
height: 100px;
width: 150px;
}
#button
{
height: 100px;
width: 300px;
background: orange;
}
#button1
{
height: 100px;
width: 100px;
background: yellow;
float: left;
}
#button2
{
height: 100px;
width: 100px;
background: purple;
float: left;
}
#button3
{
height: 100px;
width: 100px;
background: blueviolet;
float: left;
}
</style>
In this you can see that the one whose id is button is divided into three buttons, whose id’s name has been made button1, button2 and button3 respectively, it is divided according to the width.
Whenever we divide any div according to the width, then float : left is given in it.
Apart from this, the div whose id is button is assumed to be your main id and three divs have been created on the basis of three ids.
Which you can see the code given below
<body>
<div id="outer">
<div id="top">
<div id="top1"></div>
<div id="top2"></div>
</div>
<div id="button">
<div id="button1"></div>
<div id="button2"></div>
<div id="button3"></div>
</div>
</div>
</body>
Now by combining these two html and css, its code is being given below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fullstackgyan</title>
<style>
#outer
{
height: 200px;
width: 300px;
background: red;
}
#top
{
height: 100px;
width: 300px;
background: blue;
}
#top1
{
height: 100px;
width: 150px;
background: green;
}
#top2
{
height: 100px;
width: 150px;
}
#button
{
height: 100px;
width: 300px;
background: orange;
}
#button1
{
height: 100px;
width: 100px;
background: yellow;
float: left;
}
#button2
{
height: 100px;
width: 100px;
background: purple;
float: left;
}
#button3
{
height: 100px;
width: 100px;
background: blueviolet;
float: left;
}
</style>
</head>
<body>
<div id="outer">
<div id="top">
<div id="top1"></div>
<div id="top2"></div>
</div>
<div id="button">
<div id="button1"></div>
<div id="button2"></div>
<div id="button3"></div>
</div>
</div>
</body>
</html>
reference- https://javahindi.com/2020/10/20/html-program/
Request – If you found this post useful for you(what is javascript syntax), then do not limit it to yourself(basic infomation of javascript), do share it
